Building a Next.js Weather Application with OpenAI Integration
Introduction
In today's fast-paced world, technology continues to reshape the way we interact with the environment around us. Creating innovative applications that provide valuable solutions has become essential to cater to modern needs. In this pursuit, I've developed a fascinating Next.js weather application, which leverages the prowess of OpenAI to provide users with succinct AI-generated summaries of today's weather conditions. This blog post takes you on a journey through the intricacies of this application, delves into its underlying technology stack, and explores its wide range of potential use cases.
Table of Contents:
- Overview of the Next.js Weather Application
- Technology Stack
- The Need for Next.js 13
- Illustrating the User Experience
- Examples of Similar Applications
- Putting it into Practice
- Exploring Potential Use Cases
- Conclusion
Overview of the Next.js Weather Application:
Imagine a scenario where users can effortlessly access concise weather summaries for their specific locations, powered by advanced AI technology. This Next.js weather application transforms this scenario into reality. Let's delve into the application's functionality and user interaction flow to understand its inner workings.
User Flow: Selecting Country and City When a user, let's say Ravi, visits the application, the first step involves selecting their country and city. This step ensures that the weather data presented is entirely relevant to the user's precise location.
Fetching Weather Data from Open Metro API Following Ravi's location selection, the application initiates the retrieval of real-time weather data from the Open Metro API (https://open-meteo.com/). The data-fetching process is facilitated by GraphQL, with StepZen and Apollo Client playing integral roles. This dynamic combination not only streamlines data acquisition but also employs server-based caching, optimizing the application's performance significantly.
Filtering and Converting Data for OpenAI After acquiring the comprehensive weather data, the application strategically filters out any extraneous information. The goal is to ensure that only the most relevant details are retained for further processing. Moreover, in an effort to optimize the application's efficiency and minimize operational costs, the filtered JSON data undergoes a transformation into CSV format. This innovative approach aims to reduce token consumption, which plays a significant role in interacting with the OpenAI API.
Understanding Token Consumption and OpenAI Pricing To further explain, OpenAI's pricing model revolves around the concept of tokens. In the context of natural language processing, a token can be as short as one character or as long as one word. When interacting with the OpenAI API, you're billed based on the number of tokens utilized. This includes both the tokens in your input prompts and the tokens generated in the output responses.
The CSV transformation serves as a smart strategy to effectively manage token usage. By converting the data into a format that minimizes tokens, the application optimizes its usage of the OpenAI API. This, in turn, results in cost savings while ensuring that the quality of the generated weather summaries remains uncompromised.
Displaying AI-Generated Weather Summary Now comes the moment of magic, facilitated by the OpenAI API. Harnessing the full power of AI, the application generates a meticulously crafted weather summary based on filtered and token-efficient data. This summary provides users like Ravi with a concise, yet comprehensive overview of today's weather conditions. The AI-generated summary is then elegantly presented on the user's screen, enhancing their experience and making the weather-checking process effortless.
In the next section, we'll explore the intricate technology stack that empowers this application and brings its advanced functionalities to life.
Technology Stack:
At the heart of this innovative Next.js weather application lies a sophisticated technology stack that synergistically enables the seamless interaction between users, data sources, and advanced AI capabilities. Each component plays a crucial role in ensuring the application's efficiency, reliability, and user-centric experience.
Next.js 13: Server-Based Caching and Instantaneous Responses One of the foundational pillars of this application's architecture is Next.js 13, a cutting-edge framework for building modern web applications. Next.js 13 shines particularly in scenarios where efficient handling of user requests and fast loading times are paramount.
In our weather application, Next.js 13 plays a pivotal role in server-based caching. This technique involves storing pre-rendered pages on the server, allowing the application to serve cached data to subsequent users who request the same information. This means that once Ravi's weather summary is generated, it's cached for future users querying the same location. As a result, cached users enjoy virtually instantaneous loading times, bypassing the initial wait that Ravi experienced when fetching the weather data for the first time.
OpenAI API: Harnessing AI for Precise Weather Summaries The OpenAI API is the technological centerpiece responsible for generating the AI-powered weather summaries that users find so valuable. The API is designed to handle natural language processing tasks, and its capabilities extend to various applications beyond our weather app.
As we mentioned earlier, the cost associated with the OpenAI API depends on token consumption. By strategically filtering data and converting it into a token-efficient format like CSV, our application minimizes the number of tokens used while ensuring that the generated weather summaries maintain their quality. This approach is not only smart from a cost perspective but also demonstrates the careful consideration put into maximizing the value of each API call.
StepZen and Apollo Client: Enabling Efficient Data Fetching The collaboration between StepZen and Apollo Client forms the backbone of our application's data fetching mechanism. StepZen acts as a bridge between various data sources, enabling a unified GraphQL interface. This abstraction simplifies data retrieval and minimizes the complexity associated with querying different APIs individually.
Apollo Client, on the other hand, seamlessly integrates with our Next.js application, allowing efficient and optimized data fetching. Together, StepZen and Apollo Client contribute to the application's high performance and streamlined user experience.
Tremour 2.0: Enhancing User Interface with React Components To enhance the application's user interface and ensure a polished visual experience, we've integrated the Tremour 2.0 React component library. This library offers a collection of pre-designed UI components that expedite the development process while maintaining a consistent and professional design aesthetic.
In the next section, we'll delve into why Next.js 13 was the ideal choice for our application and how it addresses specific challenges related to user requests and cost-effectiveness.
The Need for Next.js 13: Efficient Handling of User Requests and Cost-Effective API Usage
The decision to build our weather application using Next.js 13 wasn't arbitrary; it was a strategic choice driven by the need for efficient handling of user requests and cost-effective utilization of the OpenAI API. Let's explore the rationale behind this decision and how Next.js 13 addresses these critical aspects.
Efficient Handling of User Requests Imagine a scenario where thousands of users access our weather application simultaneously to check the latest weather updates. If each user's request leads to an independent query to the OpenAI API, the potential for an overwhelming number of API calls and the associated costs are significant. This is where Next.js 13 shines.
With its server-based caching mechanism, Next.js 13 ensures that the data generated for the first user who queries a specific location is stored on the server. Subsequent users requesting the same information are served from this cached data, resulting in instantaneous loading times. As a result, the application effectively minimizes the impact of a surge in user requests on both performance and API utilization.
Cost-Effective API Usage Through Smart Caching OpenAI's pricing model, centered around tokens, necessitates careful consideration of how tokens are consumed. Each word, character, or symbol contributes to token count, impacting the cost associated with API usage. By employing the strategy of converting filtered JSON data into CSV format, our application significantly reduces token consumption.
Consider the scenario where Ravi's weather data is initially fetched and converted into a token-efficient CSV. When subsequent users query the same location, they receive the summary generated from the cached CSV data. This not only accelerates loading times but also optimizes API usage, as the OpenAI API is only invoked when generating the AI-powered summary. Thus, the application extracts maximum value from each API call while containing costs.
Maintaining Data Freshness: Removing Old Cached Pages Given that weather data updates daily, it's essential to strike a balance between caching and data freshness. While cached data serves subsequent users efficiently, it's crucial to ensure that outdated information isn't perpetuated. To achieve this, our application systematically removes old cached static pages on a daily basis, guaranteeing that users receive accurate and up-to-date weather summaries.
In the next section, we'll illustrate the tangible differences in user experience between a first-time user and a cached user, showcasing the true potential of server-based caching and optimized API usage.
Illustrating the User Experience: First-Time User vs. Cached User
The user experience is at the core of every successful application, and our Next.js weather app is no exception. The implementation of server-based caching and optimized API usage translates to distinct user experiences for first-time users and cached users. Let's explore these experiences in detail to understand the practical implications of our technological choices.
First-Time User Experience Imagine Ravi as a first-time user visiting our weather application. As Ravi selects his country and city, the application initiates the process of fetching weather data from the Open Metro API. Since this is Ravi's first interaction, there's a brief wait as the data retrieval and AI-generated summary take place. Once the weather summary is generated, Ravi is presented with a comprehensive overview of today's weather conditions.
Cached User Experience Now, let's consider Tushar, who also resides in the same city as Ravi. Unlike Ravi, Tushar's experience is remarkably different. When Tushar visits the application to check the weather, the cached data from Ravi's interaction is instantly served to him. This means that Tushar experiences virtually no loading time, as the weather summary is readily available from the cached data. In essence, Tushar benefits from the prior user's interaction, enjoying a seamless and prompt user experience.
The Power of Server-Based Caching This disparity in experiences underscores the significance of server-based caching. While first-time users like Ravi incur a short initial delay as data is fetched and processed, subsequent users reap the rewards of cached data, receiving instantaneous responses. This design choice not only enhances user satisfaction but also contributes to cost savings, as the OpenAI API is utilized more efficiently.
In the next section, we'll explore various scenarios where similar technology can be applied to create applications with impactful functionalities.
Examples of Similar Applications: Expanding the Possibilities
The Next.js weather application we've explored showcases the potential of integrating AI-powered summaries with real-time data. This blend of technologies isn't limited to weather reports; it can be adapted and extended to various domains, opening doors to innovative applications. Here are a couple of examples that illustrate how similar technology can be harnessed in different contexts:
1. Fundamental Analysis of Indian Stock Market Stocks Imagine a web application that takes Indian Stock Market data as input and generates AI-driven fundamental analyses for each stock. By defining prompts tailored to stock analysis, this application could offer investors valuable insights into the performance and potential of different stocks. The strategic utilization of AI-generated summaries could provide users with a quick snapshot of each stock's financial health, helping them make informed investment decisions.
2. Leveraging National Data and Analytics Platform (NDAP) Datasets The National Data and Analytics Platform (NDAP) houses a treasure trove of government public datasets spanning diverse sectors. This rich source of information can be harnessed to create applications that offer data-driven insights and business opportunities. For instance, an application could leverage NDAP datasets related to agriculture, healthcare, or commerce to provide users with valuable trends, patterns, and recommendations. Whether it's optimizing agricultural practices or identifying market trends, the possibilities are endless.
Empowering Innovation Through Adaptation These examples demonstrate how the underlying principles of our Next.js weather application can be applied to a wide range of scenarios. By customizing prompts and utilizing cached data, AI-generated summaries, and efficient data retrieval mechanisms, developers can create applications that revolutionize industries and provide users with valuable insights and solutions.
Putting it into Practice: Showcasing Implementation Details
Now that we've explored the conceptual framework and potential applications, let's dive into the practical implementation of our Next.js weather application. Here, we'll provide a visual glimpse of how the application looks and highlight the specific OpenAI prompt command used for generating the weather summaries.
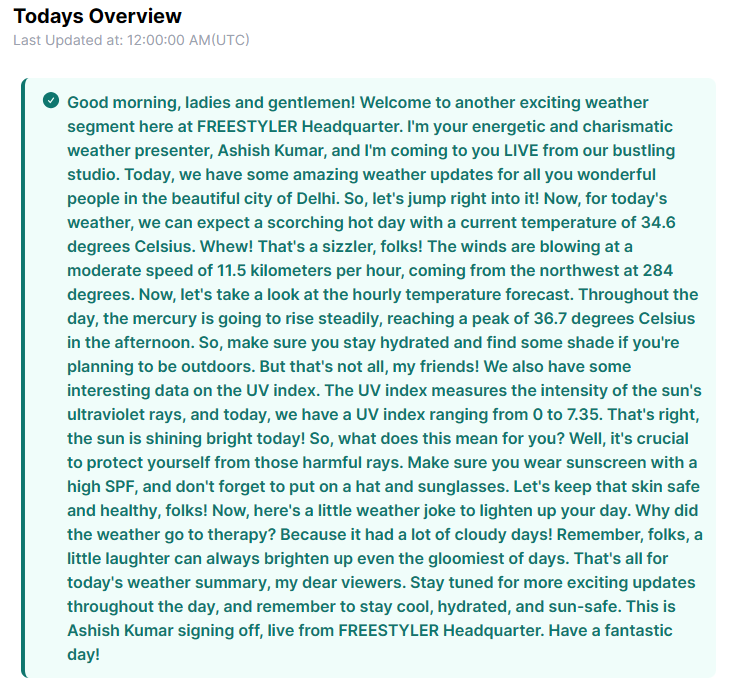
Weather Suggestion Component Screenshot: Visualizing the AI-Generated Summary To offer readers a visual representation of the AI-generated weather summary, let's take a look at the screenshot of the weather suggestion component. This component elegantly displays the concise yet comprehensive summary of today's weather conditions.

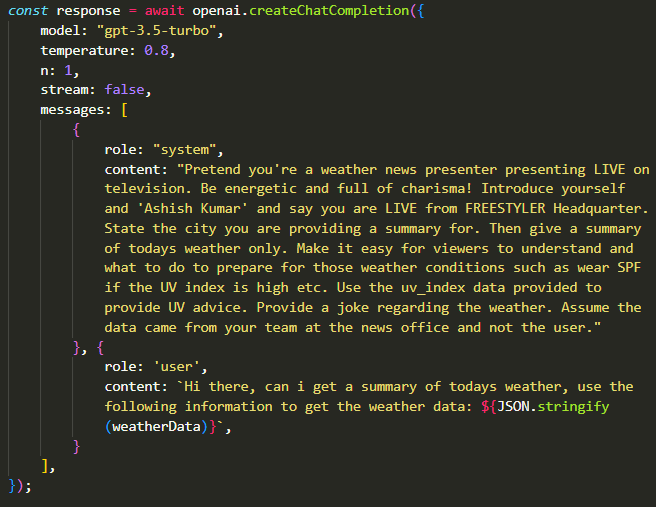
OpenAI Prompt Command: Configuring Inputs for AI Interaction Generating AI-driven summaries requires thoughtful formulation of prompt commands. In the context of our Next.js weather application, the OpenAI prompt command could resemble the following:

Conclusion: Embracing Innovative Applications in the Modern Technological Landscape
In the era of rapid technological advancement, the Next.js weather application we've explored stands as a testament to the power of innovation and creative problem-solving. By seamlessly integrating cutting-edge technologies like Next.js 13, OpenAI API, StepZen, and Apollo Client, we've created an application that not only offers users efficient access to weather information but also serves as a springboard for broader applications.
The journey through this blog post has illuminated the significance of server-based caching in optimizing user experiences and cost-efficiently utilizing APIs. Moreover, the artful configuration of OpenAI prompt commands demonstrates the potential of AI-driven insights in enhancing user interactions.
Beyond weather forecasts, the application's principles can be extended to revolutionize domains such as stock market analysis and leveraging government datasets. The flexibility and adaptability of this technology stack promise a world of possibilities, empowering developers to innovate and create solutions that address complex challenges across industries.
As we conclude this exploration, it's clear that embracing innovative applications is pivotal to staying at the forefront of the ever-evolving technological landscape. By harnessing the synergy of advanced tools and creative thinking, we can usher in a future where AI-powered insights enhance our lives, businesses, and interactions in remarkable ways.
Thank you for joining us on this journey of discovery and innovation. We look forward to a future where technological possibilities continue to expand, and where each new application brings us closer to a more connected and informed world.
